
We've already seen some properties in CSS that take color values. Here's an example:
p {
color: red;
}
There are three different ways to specify colors in CSS.
| Color | Keyword | Hex Value |
|---|---|---|
| black | #000000 | |
| gray | #808080 | |
| silver | #c0c0c0 | |
| white | #ffffff | |
| maroon | #800000 | |
| red | #ff0000 | |
| purple | #800080 | |
| fuchsia | #ff00ff | |
| green | #008000 |
| Color | Keyword | Hex Value |
|---|---|---|
| lime | #00ff00 | |
| olive | #808000 | |
| yellow | #ffff00 | |
| navy | #000080 | |
| blue | #0000ff | |
| teal | #008080 | |
| aqua | #0000ff | |
| orange | #ffa500 |
Clearly most of these colors are unsuitable for normal web design. Color keywords are most useful for testing and demonstration purposes (like in these pages).
Most of you have probably heard about CMYK values for print design. RGB, which stands for red, green, and blue is the color model that monitors use. Since in web design we're primarily concerned with what web pages look like on screens, RGB is the color model we use.
RGB values are specified for each of the key colors (red, green, blue), using a value between 0 and 255 or a percentage value. A higher value means more of that color. RGB works the opposite of CMYK, in that none of the colors actually equals black and all of the colors equals white. Don't worry much about the technical details, just how to use them.
The CSS syntax for using RGB colors is a little different than we've seen before. In the example below, we are making a paragraph black, an h1 white, and an unordered list purple.
p { color: rgb(0, 0, 0); } /* black */
h1 { color: rgb(100%, 100%, 100%); } /* white */
ul { color: rgb(128, 80, 200); } /* purple */

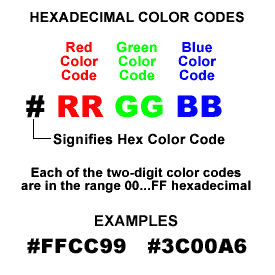
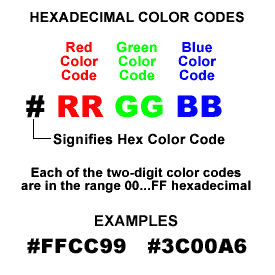
The most common way to specify colors in CSS is to use their hexadecimal (or hex) values. Hex values are actually just a different way to represent RGB values. Instead of using three numbers between 0 and 255, you use six hexadecimal numbers. Hex numbers can be 0-9 and A-F. Hex values are always prefixed with a # symbol.
Demonstrated here are the same CSS rules as above, except with hex values.
p { color: #000000; } /* black */
h1 { color: #ffffff; } /* white */
ul { color: #8050c8; } /* purple */
If both digits of the red, green and blue values are the same, you may use the short three-digit notation. This is best shown by and example:
p { color: #f00; } /* red: same as #ff0000 */
h1 { color: #0f0; } /* lime: same as #00ff00 */
ul { color: #ff0; } /* yellow: same as #ffff00 */
Clearly all of those numbers are not actually conducive to picking good colors. To do this, you should use a color picker program. There are a number of options to choose from.

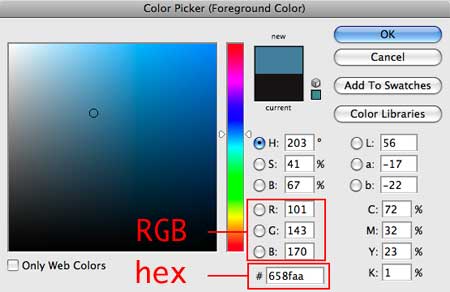
The Adobe Photoshop color palette is easily accessible on all the lab computers.
You can also use a color picker online that looks very similar to the Photoshop one. An example is the picker at http://www.colorpicker.com/.
Webmonkey has a page that simply contains a bunch of swatches of colors and their hex codes. Great for quick reference.
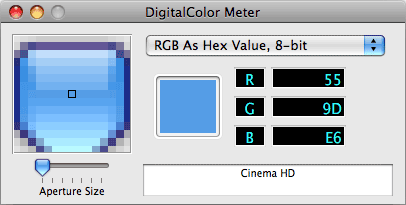
 To capture a color that you see on your screen, you can use the Digital
Color Meter utility that is on all Macs. You can find it in
To capture a color that you see on your screen, you can use the Digital
Color Meter utility that is on all Macs. You can find it in Applications/Utilities/DigitalColor Meter. This utility will give you a tiny cursor, and will show you whatever colors you move over.
Lastly, there are many tools online that allow you took pick color schemes. A great example of this type of tool is Adobe Kuler.
color, background-color, border-color, border-top-color, border-right-color, border-bottom-color, border-left-color.