
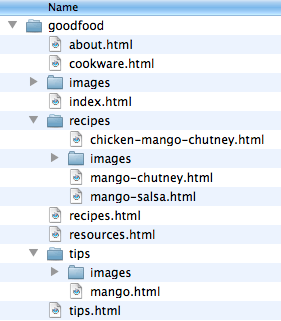
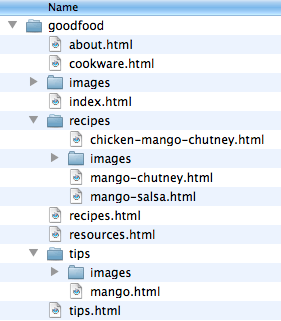
When you are finished marking up your Good Food website, you should have a directory structure that looks like the image below. You should delete any extraneous files in your goodfood folder.

Below are links to screenshots of each page from the Good Food website. This is what your page should look like after you've marked it up for homework (due on 9/28).
We haven't learned how to add images to our pages yet, so don't worry about doing anything with the image folders just yet.
Below is a link to the markup for the mango-chutney page we worked on for the quiz. The navigation is also included in this page as well.
All pages in the Good Food website should have some navigation at the top of the page. This is usually done in using an unordered list, because semantically, the navigation is really a list of links. Below is a sample of what HTML code for the navigation on the resources.html page should look like:
<ul>
<li><a href="recipes.html">Recipes</a></li>
<li><a href="tips.html">Tips</a></li>
<li><a href="about.html">About Us</a></li>
<li><a href="cookware.html">Cookware</a></li>
<li><a href="resources.html">Resources</a></li>
</ul>
Remember that we're using relative URLs here for the links. That means that although you might use similar navigation code for all of the pages, you will have to adjust the actual href attribute values depending on what page it is.