Back to Week 2 page »
Questions from the blogs
How do you make a style sheet and will we get to learn and make one?
With CSS! We'll get to this very soon, I promise.
What is the specific purpose of the Sites folder?
There isn't necessarily a default "Sites" folder on all Operating Systems. In the cases that there are, the difference really comes down to access permissions for files and folders. In most modern systems, users will have a "home" folder. The permissions of these folders are restrictive. Generally, only the user themselves can access the files (a good thing!). The Sites folders have special permissions that allow other people access to look inside the folders and view files. Without this, we could make web pages but nobody would be able to look at them.
In short: the Sites folder has special permisions required for web pages to work.
What other types of meta tags are there and what are their uses?
Meta tags can contain all sorts of information about the page, information for search engines and for browsers. While in theory the search engine ones would seem very useful, in practice they are not as effect because they were historically abused by spammy websites. The best way to get you site high results in searches is to have great content and an accessible site. The W3Schools site a short list of meta tags.
One important meta tag is setting the viewport. This is import to ensure your site scales appropriately when creating a responsive web site:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
I'm just a little confused on the whole process of making the .html documents go live. I know they need a server and all that and I read all of the details about the index and why that works, but I'm still a little confused about the way they're hosted.
A "server" is really just a computer that has been set up to have 24/7 internet access and been given a static address on the internet so that other computers know how to find it. A web server will be running software (usually Apache or IIS) which makes our html pages available on the computer for others to see at the address. This address information is encoded into the URL of the page. As explained on page 24 of the textbook, each part of the URL explains how to access a page.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Questions from previous classes
Can we use spaces in the titles of our files we upload to the server, or is inserting hyphens in the title the standard? Is this a matter of preference to stay organized while uploading?
While technically, you can do this, it is considered bad practice. Eventually, something will not work because of this. Keep in mind that you cannot have spaces in a URL. Whether you use hyphens or underscores instead of spaces is a matter of preference.
What are attributes?
Great question! We'll be learning more about them as we move on, so don't worry if it's a little fuzzy at the moment.
In brief, attributes are used to modify or add meaning to a basic HTML element. Some HTML elements, such as <a> and <img>, require specific attributes to work. Attributes can also be used as 'hooks' for CSS and JavaScript.
How do I change the typeface or size of the text?
With CSS! We'll get to this very soon, I promise. Just a little while longer with the plain boring HTML pages.
Technically speaking, it is possible to change typefaces and size of text with HTML, but this is considered bad practice so we won't do it. HTML is for giving a page structure (and meaning) while CSS is the presentation layer (the design). Typefaces and font sizes fall under the presentation layer and should be done with CSS.
When and where to use a div? Is there a convention or it depends?
Divs are used to group sections of content. We use them when a more semantic tag, like section or article, would not be appropriate.
This usually occurs when we're grouping HTML elements for the purpose of styling with CSS or targeting with JavaScript. We'll see more of this as the class progresses.
I am still having trouble understanding the use of the div tag. When would you use a div tag to group text as opposed to another tag such as the paragraph tag?
This is a very common question. HTML markup is meant to provide structure and meaning to our pages and text. Because of this, almost all HTML elements are semantic elements. They are semantic because they provide meaning to the text. A heading has a specific meaning. So does a list and paragraph, etc.
The div and span elements are remarkable in that they are completely devoid of meaning. We use them when we are adding markup to a page that has no meaning. Why would we do this? The short answer is that often it's necessary when adding CSS or JavaScript. We'll see this in a few weeks.
How can someone have more than one webpage on the same server? How would you do that, for example on the Simmons server? Also, are there public servers to connect to for people who aren't associated with a college or business? What are some examples?
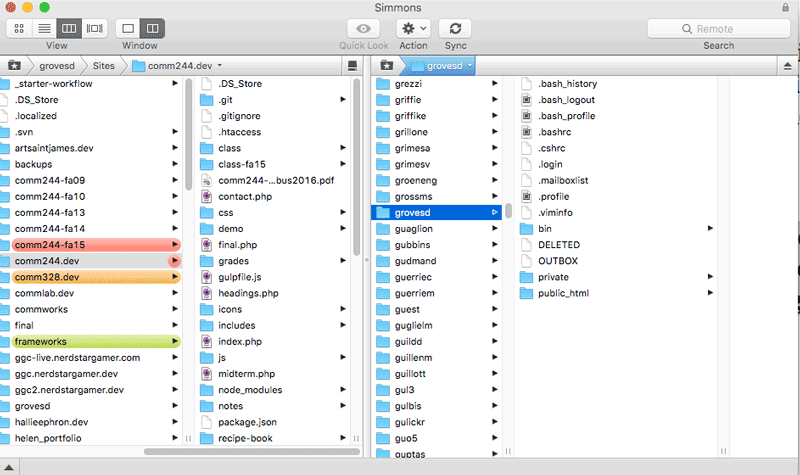
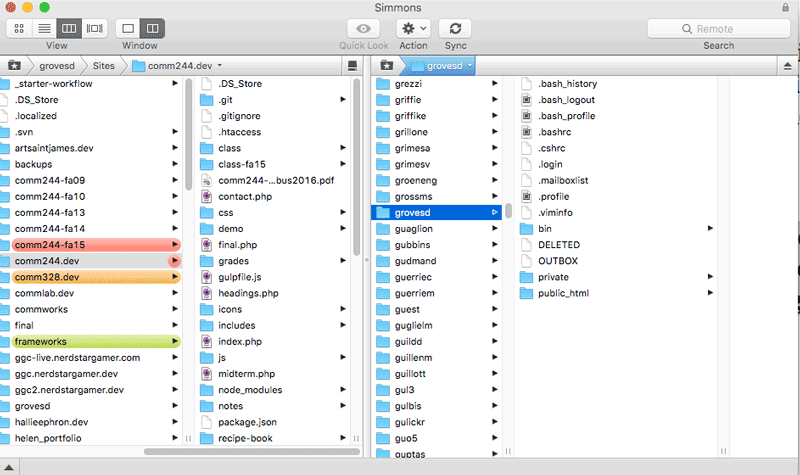
On most servers, websites are simply a folder with other folders and files inside them. In fact, each of our Simmons websites are all on the same server. We can see this in Transmit by moving up one level in the directory structure.

We're not allowed to look inside other peoples web spaces, but we can see their folders.
The webserver is configured to route requests for a specific URL to a place on the server. For example, it knows that all requests for the pages that start with http://web.simmons.edu/~grovesd should be sent to this folder on the server: /users/student/grovesd/public_html
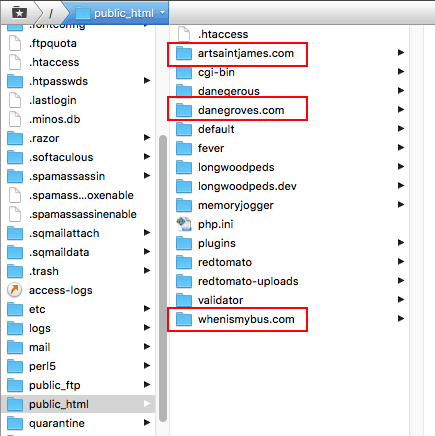
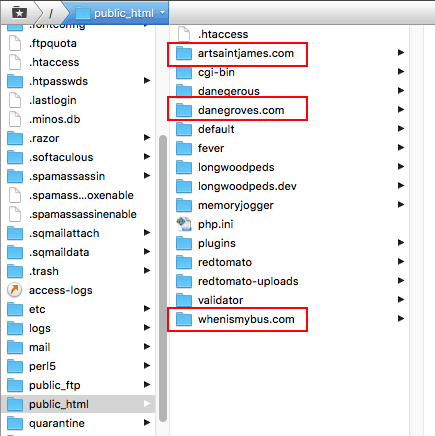
We can make use of folders on our own web spaces to fake individual websites. Here are two I have:
Notice if you go directly to either one, you'd never know the sites were related unless you looked at the URL.
With a little extra configuration of the server, we could make the address http://comm244.simmons.edu, go directly to our class website.
We don't have permission to configure the Simmons web server in this way without the help of the Technology Office. But, there are lots of web servers around. Usually, you buy access to one through a hosting company. There are tons of hosting companies that span the gamut in affordability, reliability, and speed.
Here's one web hosting company: InMotion Hosting
Their cheapest option is shared hosting, which means many users will use the same server. This is typically the worst in terms of performance (that's why it's cheapest).
I have an account on their server, which houses several different websites, each with their own domain name (which has to be purchased separately):
Each of these sites are simply a folder when I log into the web server with FTP.

According to Learning Web Design, 5-10% of the US still used dial-up at the time of the book's publication (2012). How many people still use dial-up today, and what could their reasoning possibly be?
You can see the Internet/Broadband Fact Sheet from February 2018 here
Unfortunately your textbook doesn't site a source for that stat. However, the Pew Research Center published a report on broadband internet adoption in the US at the end of 2015.
The primary factors for not having broadband are cost (either monthly subscription fees or cost of computer) and there is either insufficient or unavailable service in their area. This is not that uncommon in rural areas where cable and internet companies attempt to pass the cost of the "last mile" of wiring off to consumers.
Additionally, as smartphones become cheaper and wireless service becomes faster, more people are opting to forgo broadband service altogether in favor of using a smartphone with cell service.
In light of the comparison of Flash to the HTML5 element canvas, I cannot help but wonder if there are any benefits to using the HTML5 alternative over Flash other than being simpler to work with.
There are a number of benefits to using HTML5 over flash:
- Flash will not work on any iOS device. That's an enormous audience that will not see any content in Flash.
- Flash has documented performance issues. It often consumes more battery than an HTML5 canvas element.
- Flash has many security vulnerabilities, and because of this must be updated frequently. Flash is now disabled by default on most browsers.
- It's not accessible.
Is there was a way to define your own element or attribute, that you can use as long as you have access to that definition?
This question actually gets to the heart of one major difference between XML and HTML. In XML, you can define any type of element or structure you like. As long as the structure is properly defined and a document follows it, everything works. HTML on other hand, already has a predefined structure and group of elements. You cannot create your own elements.
HTML5 does include a group of special attributes called the "data attributes". These attributes were created to allow authors to store extra information about an element in a semantically valid way. You'll see more of these when we work on the midterm project.
As I move forward with this class, I wonder: what back end language should I learn to make the websites I want? I learned PHP, but do not care for it, so I've been looking for something that fits my needs and isn't a hassle to use.
Ruby
If you did not like PHP, try using a language that is completely different. I suggest Ruby. Ruby is a language for purists and is quite fun to use. Ruby on Rails is a very well known and respected web application framework built with Ruby.
There's a good market in Boston for developers with Ruby and Ruby on Rails knowledge. Additionally, it tends to be one of the highest paid languages.
Python
If you're at all interested in the field of data analytics, python (and then R) is the language to know.
JavaScript
With the advent of node.js and other JavaScript frameworks like vue.js, react, and angular.js, you can now do all sorts of backend programming with just JavaScript. So really, you should definitely consider improving your JavaScript knowledge and learning one of these frameworks if you're interested in programming for the web.
What are some ways to organize html documents for larger websites? Having one html document for each individual web page seems overwhelming and chaotic.
You're absolutely right. Most larger websites use what is known as a Content Management System or CMS. The CMS breaks down a website and individual parts of a page into templates. Common elements from each page are reused while the actual content of each page made available for content creators to edit in a WYSIWYG editor. Examples of a type of common CMS platforms are WordPress, Drupal, and Sitecore.
Back to Week 2 page »