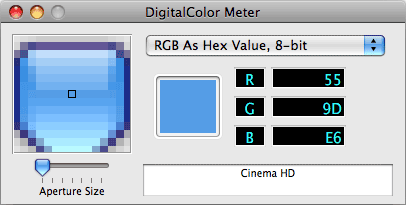
 To capture a color that you see on your screen, you can use the Digital
Color Meter utility that comes with macOS.
To capture a color that you see on your screen, you can use the Digital
Color Meter utility that comes with macOS.Clearly all of the hex, rgb and hsl values are not actually conducive to picking good colors for your websites. To do this, you may want to use a color picking utility. There are a number of options to choose from.

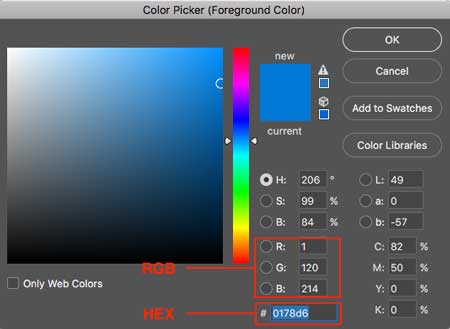
The Adobe Photoshop color palette is easily accessible on all the lab computers.
Note: Photoshop HSB ≠ CSS HSL
You can also use a color picker online that looks very similar to the Photoshop one. An example is the picker at htmlcolorcodes.com.
W3C Schools has a nice interface to pick colors of various shades.
CSS Tricks has a page that allows you to explore and pick from HSLA colors.
Note: you have to click on a color to update the color codes. The second slider represents the alpha channel.
There are many tools online that allow you took pick color schemes.
There are also iOS and Android apps for Adobe Capture CC. These allow you to point the camera at something and generate a color scheme.
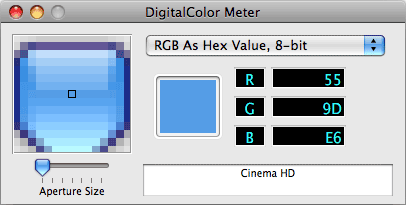
 To capture a color that you see on your screen, you can use the Digital
Color Meter utility that comes with macOS.
To capture a color that you see on your screen, you can use the Digital
Color Meter utility that comes with macOS.
You can find it in /Applications/Utilities/DigitalColor Meter.
This utility will give you a tiny cursor, and will show you whatever colors you move over.
Color by hailpixel is a neat tool that allows you to see a color at a large size while picking a scheme.
There are tons of color tools out there. Webflow Blog has a list of The 11 best color tools for designers and Creative Bloq lists 25 different tools in The 25 best tools for choosing a colour scheme.
You can experiment with using colors in your CSS by using the following properties:
colorbackground-colorborder-colorborder-top-colorborder-right-colorborder-bottom-colorborder-left-colorWhen experimenting with border colors, remember to also set the border width and border style using the appropriate CSS properties.