
We've already covered HTML elements such as nav, article, section, and aside. These are known as section elements. They are special because the carry semantic weight that allows browsers, screen readers, and other tools to understand the meaning of our content.
div and spanThe HTML elements div and span are different because they have no semantic value by themselves. This means that they are the perfect HTML tags to use when you have to separate content for purely visual purposes.
By themselves, div and span will not do anything. These elements are primarily used as "hooks" for your CSS (as well as JavaScript). You use them to divide or label your HTML when another, more semantic tag will not work. These will be targeted as selectors in our CSS.
class and idclass and id are HTML Attributes. They are also used as CSS and JavaScript hooks. class and id attributes can be added to any HTML element.
id AttributeThe id attribute is used to label sections or parts of your HTML document.
id attribute value once per html page, so save it for important major sections of your page.id selector in CSS has a high specificity level and therefore overrules most other CSS selectors (more on this later).Think of id attributes as being very important. The current best practice in web design is to reserve id's for use as JavaScript hooks rather than in CSS because of the high specificity.
Example: In this example we use the id attribute to mark a navigation list as the main navigation.
<navid="main-nav"> <ul> <li><a href="index.html" title="Go Home">Home</a></li> <li><a href="about.html" title="Learn more about us">About</a></li> <li><a href="contact.html" title="Contact us">Contact</a></li> </ul> </nav>
Now that I've used the id attribute value of "main-nav" once, I cannot use it again in the same document.
If I had a secondary navigation structure, I might do something like this:
<navid="secondary-nav"> <ul> <li><a href="spinach.html" title="Recipes for Spinach">Spinach</a></li> <li><a href="beets.html" title="Recipes for Beets">Beets</a></li> <li><a href="corn.html" title="Recipes for Corn">Corn</a></li> </ul> </nav>
The class attribute is used to classify parts your document.
class selector in CSS has a medium specificity level in CSSExample: I have an article with several asides. Most of the asides are sidebars, however I also have an aside that needs to be styled as a pull quote. Semantically, a pull quote should be marked as an aside. From the W3C HTML Spec:
The aside element represents a section of a page that consists of content that is tangentially related to the content around the aside element, and which could be considered separate from that content. Such sections are often represented as sidebars in printed typography.
The element can be used for typographical effects like pull quotes or sidebars, for advertising, for groups of nav elements, and for other content that is considered separate from the main content of the page.
W3C HTML 5.1 Nightly Spec Draft
I can use the class element to "classify" my aside as a pull quote.
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip consequat.</p><aside class="pullquote"><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit</p></aside><p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute mollit anim id est laborum.</p> <aside> <h2>Duis aute mollit</h2> <ul> <li>quis nostrud exercitation</li> <li>laboris nisi</li> <li>magna aliqua</li> </ul> </aside>
Understanding block and inline elements becomes important when we want to style them with CSS.
From Stylin' With CSS by Charles Wyke-Smith:
...most XHTML tags fall into two broad categories in respect to the way they display on the page: block and inline. Block level elements such as headings <h1> through <h6> and paragraphs <p> will obligingly stack down the page with no line breaks required. They even have preset margins to create space between them. Inline elements have no such margins, and sit side by side across the page, only wrapping to the next line if there is not enough room for them to sit next to each other. (p. 18)
The div tag is a block level HTML element. It is used to divide or section other HTML elements into groups. We use it when no other more semantic element is appropriate (like section, article, aside, etc.)
Example: We often have a need to identify or classify a group of content so that we can style it differently with CSS. Sometimes there are no appropriate semantic HTML elements to use for this. In this example we have a recipe feature that should be styled in a specific way.
<div><h3>Featured Recipe</h3> <img src="images/mango-salsa.jpg" alt="Photo of mango salsa"> <p>Our super special mango salsa is so good you'll never try another.</p> <p class="readmore">Find out why</p></div>
The span element is an inline HTML element that is used to group a set of inline elements. Generally speaking, you use span to hook text or a group of elements that you want to style differently. Often though, you can do this more semantically by using other elements like em or strong.
Example: You might use the span tag in combination with the class attribute to mark a section of text you wanted to highlight in some way.
<p>
Lorem ipsum dolor sit amet, <span class="highlight">consectetur</span>
adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore.
</p>Be careful to make sure that you are not using the span tag when another HTML tag (like em or strong) would make more sense semantically.
The new mark element in HTML5 actually makes the previous example semantically incorrect. The following example is more semantically correct:
<p>
Lorem ipsum dolor sit amet, <mark>consectetur</mark>
adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore.
</p>These two examples will do the same thing, but the second is both cleaner and has more meaning.
You could combine the mark tag with with a class attribute to emulate different color highlighting.
The HTML:
<p>
Lorem ipsum dolor sit amet, <mark class="primary-color">consectetur</mark>
adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore.
<mark class="secondary-color">Lorem ipsum dolor sit amet</mark>,
adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore.
</p>The CSS:
.primary-color { background-color: cyan; }
.secondary-color { background-color: lime; }The Result:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore. Lorem ipsum dolor sit amet, adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore.
Remember that div and span have no semantic value in HTML. They also will not display in any way on your web page. In fact, that is exactly why we use them.
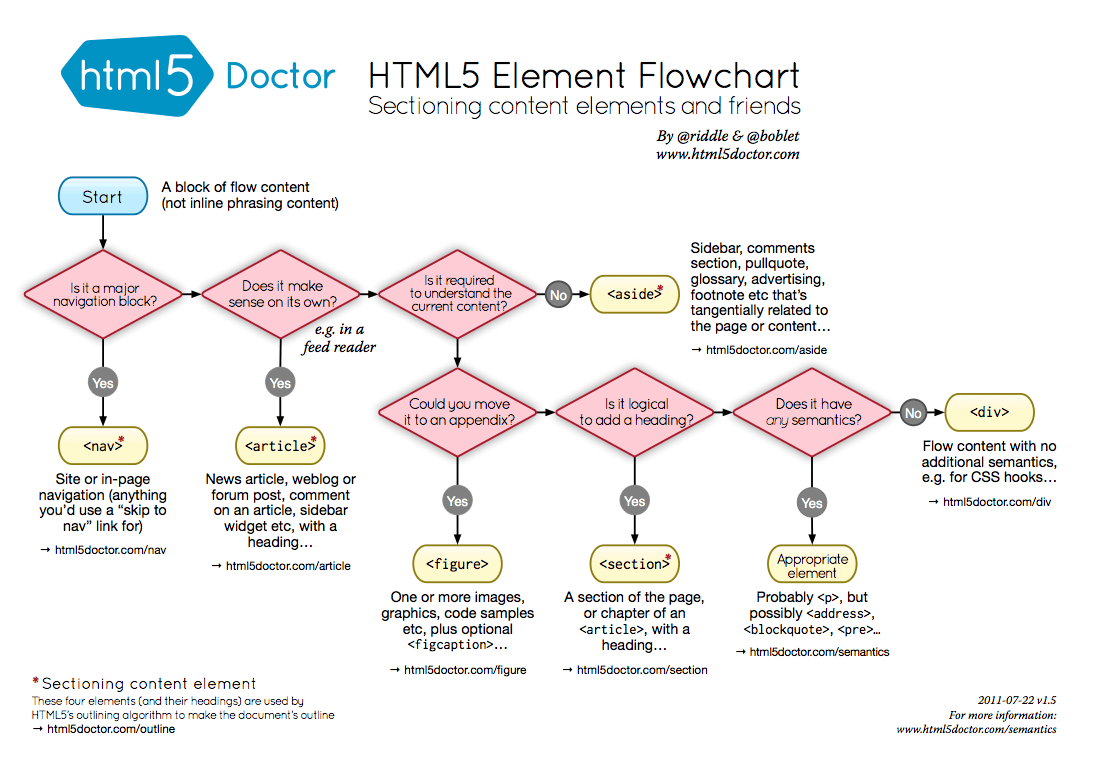
If you're confused about when to use a div or span over some other HTML element (in particular HTML5 sectioning content), review the HTML5 Sectioning Flowchart from HTML5 Doctor.
It makes little sense to use either a div or span tag without an associated id or class attribute.
Here are some articles with more information about divs, spans, ids and classes.