So far you've learned about changing typefaces using the font-family property. You've learned about creating good font stacks so that you can have the most control possible over how your site will be displayed. You've also learned the sad truth about web safe fonts and how limiting they are.
@font-faceLuckily, we're not limited to only web safe fonts. We can use the @font-face property to include or reference a font file to use on our site. This allows us to use any typeface (with limitations) we want in our designs!
@font-face is supported in all major browsers except Opera Mini:
For many years the CSS @font-face specification languished without browser support. Today the use of @font-face is a reality in our websites, but there are still many important considerations like licensing, readability, and performance.
Different browser vendors introduced, developed and implemented different formats to support, leading to a mess in terms of widespread implementation in websites. This is a common theme in the web design and development world and one of the reasons why standards are so important.
Today we can use @font-face without worrying too much about support. Most browsers support the woff (Web Open Font Format) (caniuse woff).
1. @font-face {
2. font-family: 'League Gothic';
3. src: local('League Gothic'),
4. local('LeagueGothic'),
5. url(../fonts/league-gothic/leaguegothic-regular-webfont-webfont.woff2) format('woff2')
6. url(../fonts/league-gothic/leaguegothic-regular-webfont.woff) format('woff');
7. font-style: normal;
8. font-weight: normal;
9. }@font-face is the CSS at-rule (see aside). Everything enclosed in the curly braces after the at-rule will be part of the definition.font-family rule is used to define the name that you will refer to the font as in your CSS. In the example above, the font is named 'League Gothic'. It could also have been call 'Princess Buttercup', but that wouldn't really make much sense.Lines 3-6 are all part of the src property, which specifies where to find the typeface. We're putting each on a separate line to make it easier to read the link to the font file.
The local keyword looks for a typeface already on the system called "League Gothic"
This snippet declares your webfont as available and gives it a name. In the src property, we specify different places to look for League Gothic. The first two are checking to see if the typeface is already on the computer. If so, we want to make sure to use that one rather than downloading an unnecessary typeface. Sometimes typefaces will show on the system under slightly different variations of the same name, so we try two.
If neither of the local options for the typeface are available, we need to tell the browser how to find the typeface. The first option will point to a woff2 format of the typeface and the second points to the woff version. In this case, both of the typefaces are uploaded on our own web server
The woff2 file format offers much better compression of font files, which makes them download and load faster, and improves performance. Unfortunately, this version is still new, and not supported by many browsers. Because of this, we have to also specify the original woff format version, which is supported by most modern browsers.
src property for @font-faceThe src property expects either a local name or a url containing a link to the actual font file. This works the same as the background-image property. Two important considerations:
Many typefaces come in various weights and styles. Usually, each of these is its own font file. In our CSS, each is also its own @font-face declaration.
League Gothic has four total styles:
The @font-face declarations for each of these would look like this:
/* Regular */
@font-face {
font-family: 'League Gothic';
src: local('League Gothic'),
local('LeagueGothic'),
url(../fonts/league-gothic/leaguegothic-regular-webfont-webfont.woff2) format('woff2')
url(../fonts/league-gothic/leaguegothic-regular-webfont.woff) format('woff');
font-weight: normal;
font-style: normal;
}
/* Italic */
@font-face {
font-family: 'League Gothic';
src: local('League Gothic Italic'),
local('LeagueGothicItalic'),
url(../fonts/league-gothic/leaguegothic-italic-webfont-webfont.woff2) format('woff2')
url(../fonts/league-gothic/leaguegothic-italic-webfont.woff) format('woff');
font-weight: normal;
font-style: italic;
}
/* Condensed */
@font-face {
font-family: 'League Gothic Condensed';
src: local('League Gothic Condensed'),
local('LeagueGothicCondensed'),
url(../fonts/league-gothic/leaguegothic-condensed-regular-webfont-webfont.woff2) format('woff2')
url(../fonts/league-gothic/leaguegothic-condensed-regular-webfont.woff) format('woff');
font-weight: normal;
font-style: normal;
}
/* Condensed Italic */
@font-face {
font-family: 'League Gothic Condensed';
src: local('League Gothic Condensed Italic'),
local('LeagueGothicCondensedItalic'),
url(../fonts/league-gothic/leaguegothic-condensed-italic-webfont-webfont.woff2) format('woff2')
url(../fonts/league-gothic/leaguegothic-condensed-italic-webfont.woff) format('woff');
font-weight: normal;
font-style: italic;
}That can seem a little bit overwhelming!
Luckily, it will be a rare case where you will actually have to write this CSS. You should be familiar with the syntax, and be able to understand or change the following items:
font-weight and font-style settings. For example, to use League Gothic Italic on your website after declaring the about @font-face rule, you would first need to set the font-family to 'League Gothic' and then the font-style to italic.
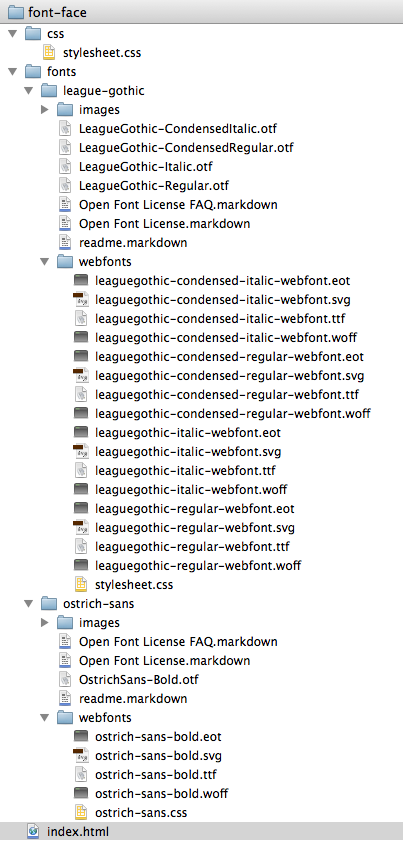
It's helpful to use a standard organization structure in your website for your fonts.
You should save all of your fonts in a folder called either 'fonts' or 'webfonts'. If you are using more than one typeface, you should probably store each in a folder with it's name (remember: all lowercase and no spaces).
Many times you will have lots of additional files to go with your typefaces: licenses, specimen sheet, and maybe even font versions for desktop applications. It's okay to just include all those files inside your font folder.
The image to the right is a good example structure that for a site that is going to use League Gothic and Ostrich Sans Bold.
Follow the link to see a simple demonstration of a site that uses League Gothic, Junction, and Ostrich Sans Bold. The spec.html file contains examples of the typefaces in use. Also note how we reference different variants (bold, italic, condensed).
If you need to support older browsers like IE8, you'll have to use different type formats. This syntax of @font-face is a bit complicated because it uses various formats and hacks to support older browsers. This is referred to as bulletproof @font-face syntax. The term and technique was originally coined by Paul Irish back in 2009. It has changed slightly since then as browser support has adapted, but we still have a similar syntax.
Here is an example for League Gothic Regular:
/* Regular */
1. @font-face {
2. font-family: 'League Gothic';
3. src: url('leaguegothic-regular-webfont.eot');
4. src: url('leaguegothic-regular-webfont.eot?#iefix') format('embedded-opentype'),
5. url('leaguegothic-regular-webfont.woff') format('woff'),
6. url('leaguegothic-regular-webfont.ttf') format('truetype'),
7. url('leaguegothic-regular-webfont.svg#league_gothicregular') format('svg');
8. font-weight: normal;
9. font-style: normal;
}@font-face is the CSS at-rule (see aside). Everything enclosed in the curly braces after the at-rule will be part of the definition.font-family rule is used to define the name that you will refer to the font as in your CSS. In the example above, the font is named 'League Gothic'. It could also have been call 'Princess Buttercup', but that wouldn't really make much sense.Lines 3-7 all link to the font file, but in different ways. Each line is for a specific category of browsers. This is the "bulletproof" part.
Using the eot format for IE9 compatibility mode
src property for @font-faceThe bulletproof syntax contains two separate src properties. The second one is intended to override the first in most browsers. The syntax references four different files. Each file is a different format of the same font. You must have the actual font file for each version if you want to use it.