Web Graphic Formats
Purpose
- Visual / Aesthetic Appeal
- Create Visual Structure
- Communicate ideas visually
Our sites are usually quite boring without the use of graphics.
Web Graphics Guidelines
Web Graphics Should:
- Fit the purpose, organization and style of the site
- Help focus visitor’s attention on what’s important on the page
Avoid annoying images, animations, gratuitous effects
They get old fast without purpose.
Graphics should never be used for text content.
This diminishes search engine indexing, accessibility, etc.
Large (file size) graphics should be avoided.
Especially true on mobile
Don't assume a fast internet connection
Make graphics accessible with alternate text.
<img src="logo.png" alt="Logotype for Good Foods" />
Web Graphic Formats
Three primary file formats for graphics on the web:
- JPG
- GIF
- PNG
Each of these file formats are designed with a specific purpose in mind, so it is important to understand the differences when we use them in our websites.
JPG
- Designed for photos and artwork
- color and greyscale
- great compression algorithm
JPG
- Excellent for photographs
- Cannot do transparencies
JPG
JPGs allow you to choose the level of compression
The final file size will directly correlate with the actual size of the image (in pixels)
Larger pixel sizes will always make larger images
Examples of images that should be saved in the JPG format:


GIF and PNG
Use what is called "index-color".
Store a minimized color palette in the image file
The file contains a list of keys for each pixel (to show where those colors should be located in the image).
Generally, file size for GIF and PNG images is correlates with the number of colors used.
Common numbers of colors are: 2, 4, 8, 16, 32, 64, 128, 256.
GIF and PNG
Ideal for images with:
- Flat colors
- no gradients
- hard edges
Common examples of these types of images are logos, logotypes, and illustrations without gradients.




Transparency
The GIF and PNG formats also both support transparency.
If you need any level of transparency in your image, you must use either a GIF or a PNG.
GIF and PNG support 1-color transparency.
This means that you can save your image with a transparent background.
Example
Good Food logo.

This has to be an image file because we're using fancy type and also a graphic of an apple in place of the o.
If the background color of our Good Food page was light green
Here's our background color we're saving the logo on.
If we saved the logo as a JPG, we'd be stuck with some kind of background color.

JPG will not give us transparency
With a gif, we can use a transparent background color.

The GIF gives us a transparent background.
Notice the ring around the text.

Using a GIF image with a transparent background allowed us to put our image on a different color background.
It created a white ring
GIF images can only use 1-color transparency.
Cannot slowly fade to transparency.
We can change the color of the ring, but this means we must know ahead of time what color background we are going to be using.
Variable Transparency
We need variable levels of transparency in order to solve this issue
This is also known as the 'alpha channel'
Only the PNG file format is capable of saving variable levels of transparency.
Using variable transparency, our transparencies can be used as a gradient.
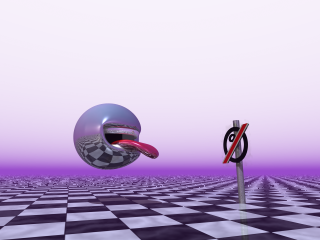
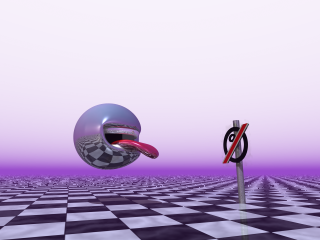
Example: Below is the same image twice, on two different background colors.


Notice how the background color simply fades into the picture.
We can use the same technique to make sure our logo blends to any background color.





More About PNG
The PNG format comes in two varieties:
- 8-bit
- 24-bit
The 8-bit format functions just like a GIF file.
It uses index-color and can provide one color transparency.
This format should be used whenever you do not need variable transparency
The 24-bit format functions more like a JPG file.
JPG generally still work better for photographs
If you need variable transparency, you must save your file as a 24-bit PNG
In general, the only time you use 24-bit PNG files on the web is for images that require variable transparency.
GIF vs. PNG

GIF is an older file format going back to the early 1990's. It used to be used for really obnoxious image animations, which have experienced a resurgence in popularity in recent years. GIF is the only file format that can accomplish this.
GIF vs. PNG
The PNG format is the newer and better format. The PNG format uses a better compression scheme than GIF so the file sizes are generally smaller. Additionally, PNG images can be further compressed using a compression tool like Tiny PNG or ImageOptim which is installed on the lab computers.
GIF vs. PNG
Unless you want to animate a cat throwing a dog, or do some sort of artsy loop thing, use the PNG format instead of GIF.
Image Format Summary
JPG
- Photographs
- Smooth transitions between colors
- No transparency support
PNG
- Images with flat colors or hard edges
- Logotypes, and illustrations without gradients
- Images with either single or multiple levels of transparency
GIF
- Used for goofy short animations.