 You can also use Sketch to help create gradients.
You can also use Sketch to help create gradients. With CSS, you can add gradients into your backgrounds.
This effect is most commonly seen on buttons, but also in other backgrounds to create subtle 3d effects or eye pleasing color changes.
The syntax for gradients starts fairly simple, but can become complex quickly. Shay Howe has an excellent writeup with examples on using them.
For more complex gradients, it's generally best to use a gradient generator. There a many of these online, here are a few examples:
 You can also use Sketch to help create gradients.
You can also use Sketch to help create gradients.
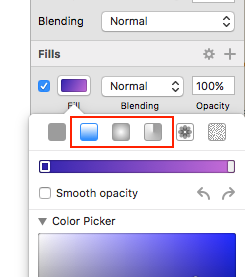
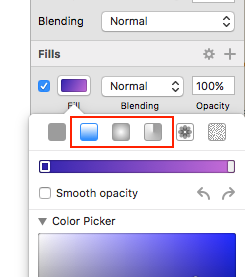
In Sketch you can add a gradient style as a background or border to any object.
Click on the color picker in the right panel and select Linear Gradient, Radial Gradient or Angular Gradient.
Once you've selected a gradient, right-click on your object and select Copy CSS Attributes. This will copy the correct properties and values for your object and allow you to paste it into your text editor.