
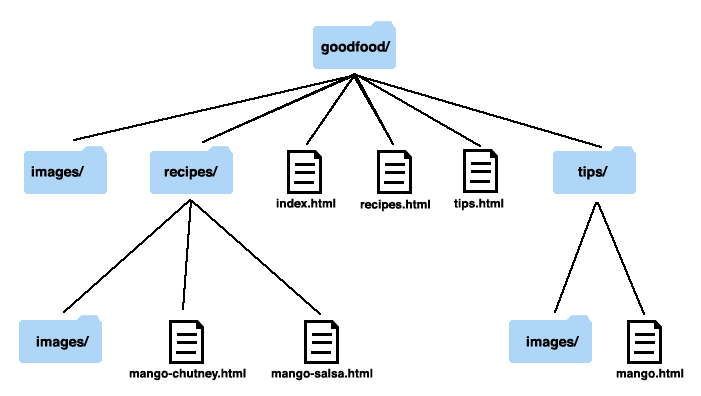
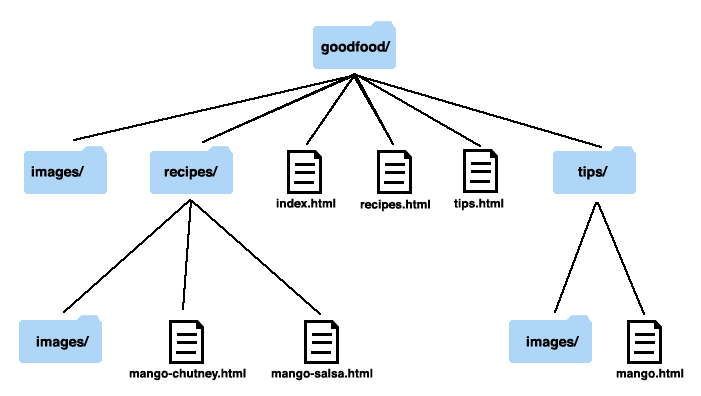
Below is a diagram of the structure of the Good Food website. For the sake of this example, not all pages are included.

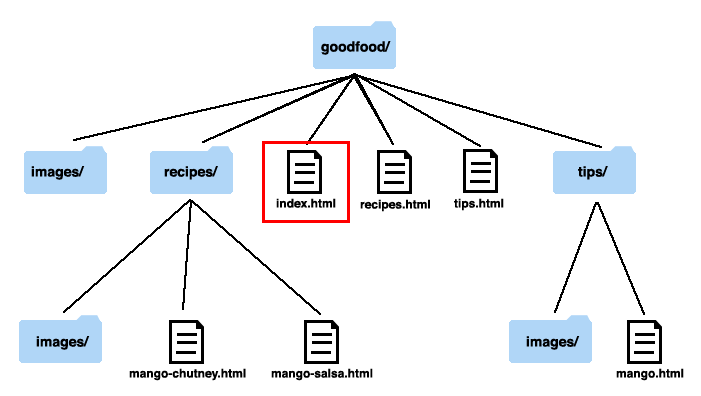
Assume we are working in the root level index.html page.

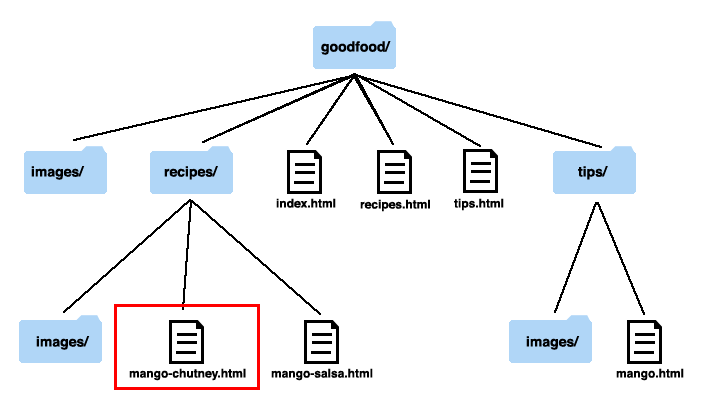
<a href="recipes.html">Recipes</a><a href="tips/mango.html">Mango</a><a href="recipes/mango-chutney.html">Mango Chutney</a>Now assume we are working on the mango-chutney.html page.

<a href="../index.html">Home</a><a href="mango-salsa.html">Mango Salsa</a><a href="../tips/mango.html">Mango</a>We use ../ to move up one directory. When we link to mango.html, we must move up one directory, and then down in one directory to the tips folder.