

Review pages 22-23 in Learning Web Design for more information.
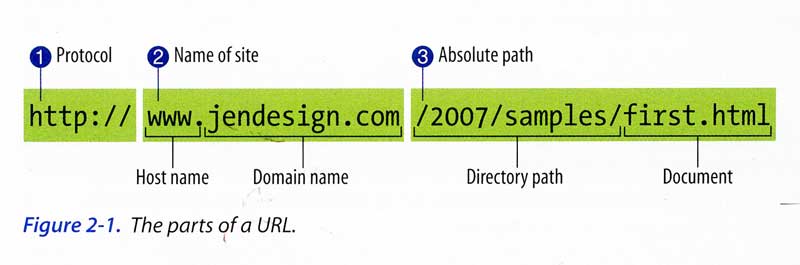
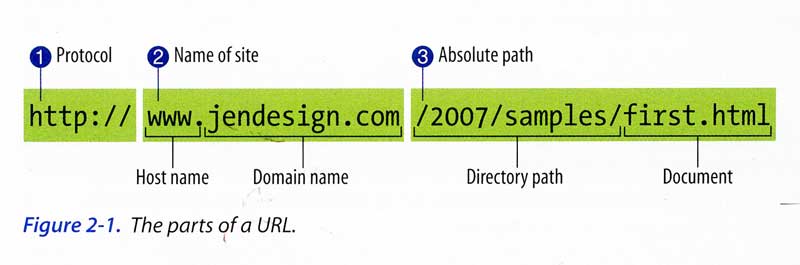
Absolute URLs use the entire URL, including the protocol (http://), to link to a page. These are usually used to link to an external site or to your home page.
An absolute link is created when the href value is a fully qualified URL, including:
http://www.yourdomain.comyourpage.html (may be blank if you're requesting the index.html page)You must use absolute URLs when you are linking to an external site.
To link to the Simmons website home I would use the following:
<a href="http://www.simmons.edu/">Simmons College</a>
To link to the class home page from this page I would use the following:
<a href="http://www.simmons.edu/~millera4/">Comm 244</a>
Note: In both examples, we are linking to the index.html page and therefore, the filename can be left out.
Relative URLs are used to link to a file relative to the current files location.
When we are working with relative URLs, we use the forward slash ( / ) to designate a directory (folder). We use two periods and then a forward slash ( ../ ) to move up one directory.
/ ../ 
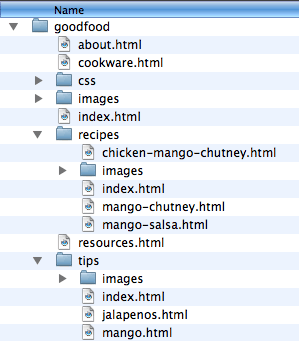
The screenshot on the right shows us the directory structure of our sample website, Good Food.
Let's take a minute to get familiar with this structure, since we'll be working on it a lot.
Good Food is a cooking site with tips and recipes on it. There are six top-level pages:
There are also folders called recipes and tips, with pages for each contained in them.
We should always make sure to add titles to our links using the title attribute. The title attributes give extra information about what we are linking to. This is especially useful for screen readers.
Example: Linking to the Simmons College website
<a href="http://www.simmons.edu/" title="View the Simmons College Website">Simmons College</a>