

Review pages 24-25 in Learning Web Design for more information.
The a element (anchor) is used to insert links into an HTML document. The a element wraps around the text you want to link be a link. You must use attributes to tell the link what to do.
The a element has many possible attributes. Two of the most important are href and title:
title: The title or a description of the linked document
Depending on the browser, this attribute value may show as a tooltip (the content will pop up when you hover your mouse cursor over it).
Here in an example link to the Simmons University website.
<a href="http://www.simmons.edu/" title="Visit the Simmons University website">Simmons University</a>Try creating a link for each of these on your class home page. Make sure they have descriptive text and titles.
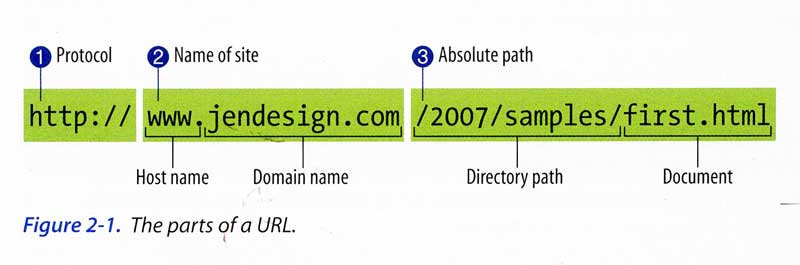
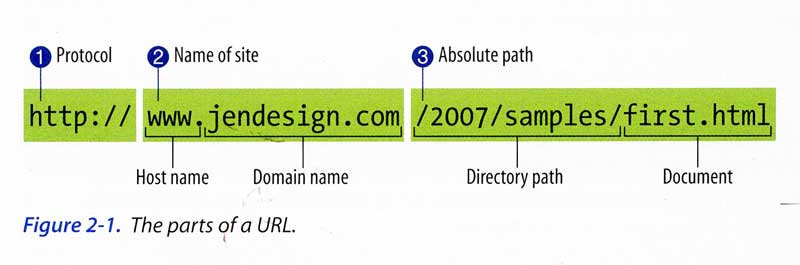
Absolute URLs use the entire URL, including the protocol (http://), to link to a page. These are usually used to link to an external site or to your home page.
An absolute link is created when the href value is a fully qualified URL, including:
http:// or https://www.yourdomain.comyourpage.html (may be blank if you're requesting the index.html page)You must use absolute URLs when you are linking to an external site.
To link to the Simmons website home I would use the following:
<a href="http://www.simmons.edu/">Simmons University</a>
To link to the class home page from this page I would use the following:
<a href="http://web.simmons.edu/~grovesd/comm244">Comm 244</a>
Note: In both examples, we are linking to the index.html page and therefore, the filename can be left out.
Relative URLs are used to link to a file relative to the file in which you are adding the link element.
This is where it becomes very important to understand the directory structure and filenames in your website!
Computer Filesystems:
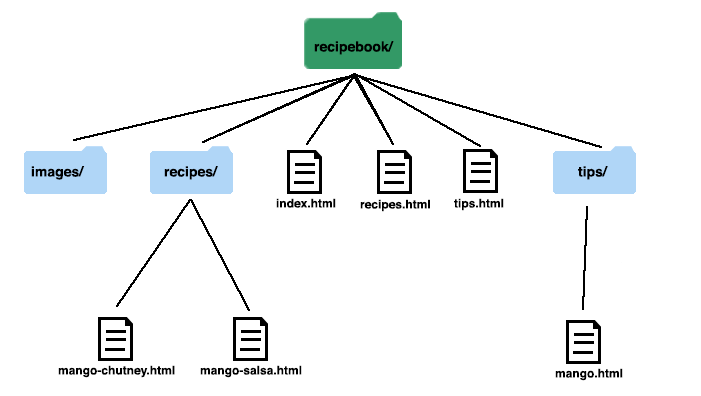
The image below is an illustration of the structure of a website called Recipe Book.
Let's take a minute to get familiar with this structure, since we'll be working on it a lot.

Recipe Book is a cooking site with tips and recipes on it. There are five top-level pages:
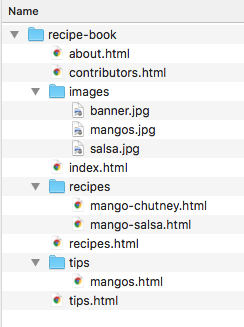
File view in Finder

Note: About and Contributors are not shown in the diagram above to save space
There are also folders called recipes and tips, with pages for each contained in them.
The screenshot on the right shows us the directory structure of our sample website, Recipe Book.
To use relative URLs, we have to be able to navigate the directory structure of our sites.
We have to build a link by describing how to get from one html page to another.
We use the following symbols to describe navigating folders: / ../ Our links will consist of two parts: Path to file + file name
Root Level: When we say root level or root directory, we are referring to the entry level directory of a website. This directory usually contains the homepage.
We should always make sure to add titles to our links using the title attribute. The title attribute gives extra information about what we are linking to. This is especially useful for screen readers.
Example: Linking to the Simmons College website
<a href="http://www.simmons.edu/" title="View the Simmons College Website">Simmons College</a>