
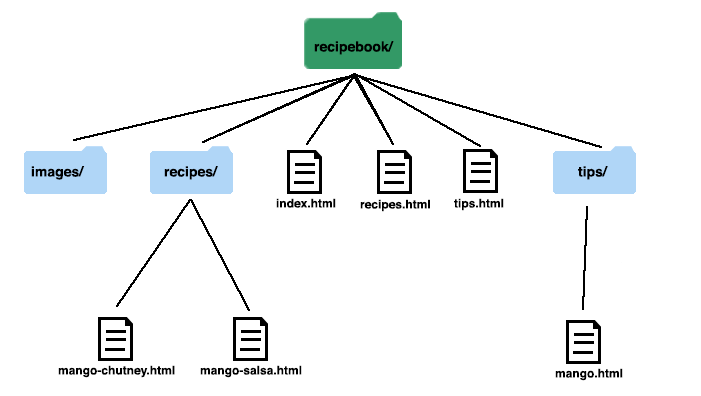
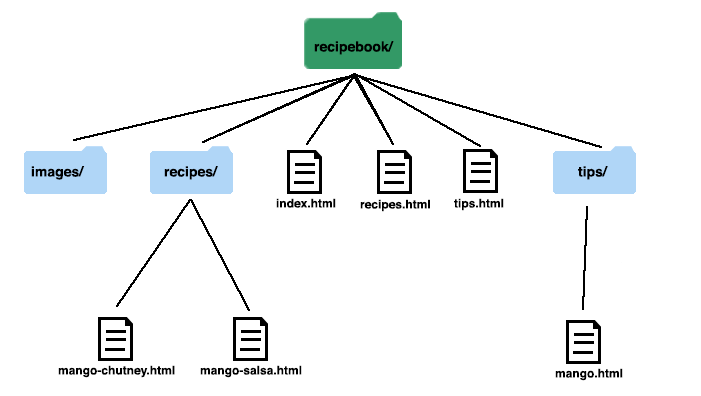
Below is a diagram of the structure of the Recipe Book website. For the sake of this example, not all pages are included.

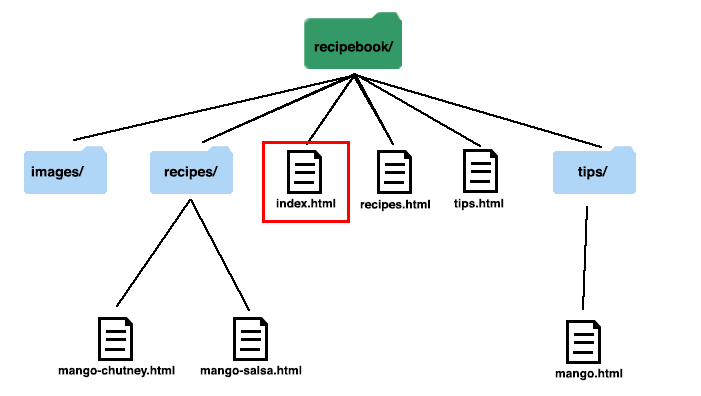
Assume we are working in the root level index.html page.

These files are in the same folder, so we just need to use the file name.
<a href="recipes.html">Recipes</a>
mango.html is inside the tips folder. Both the index.html and tips folder are at the root level of the site.
<a href="tips/mango.html">Mango</a>mango-chutney.html is inside the recipes folder. Both the index.html and recipes folder are at the root level of the site.
<a href="recipes/mango-chutney.html">Mango Chutney</a>
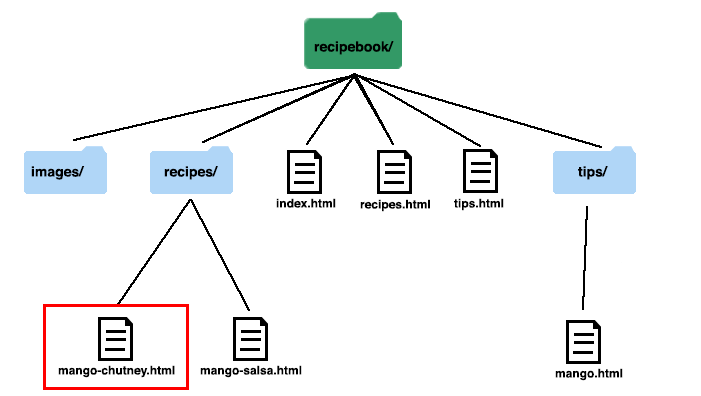
Now assume we are working on the mango-chutney.html page.

Both the index.html and recipes folder are at the root level of the site. To get to index.html from mango-chutney.html, you have to go up one level in the hierarchy (../)
<a href="../index.html">Home</a>
mango-salsa.html is in the same folder as mango-chutney.html so we just need to use the file name.
<a href="mango-salsa.html">Mango Salsa</a>
mango.html is inside the tips folder. Both the tips folder and recipes folder are at the root level of the site. To get to mango.html from mango-chutney.html, you have to go up one level in the hierarchy (../) and then inside the tips folder.
<a href="../tips/mango.html">Mango</a>