
We've already seen some properties in CSS that take color values. Here's an example:
p {
color: red;
}There are several different ways to specify colors in CSS.
The first and easiest way to specify a color is using one of the 140 predefined color keywords specified in CSS.
The original 17 are listed below. An unsightly bunch...
| Color | Keyword | Hex Value |
|---|---|---|
| black | #000000 | |
| gray | #808080 | |
| silver | #c0c0c0 | |
| white | #ffffff | |
| maroon | #800000 | |
| red | #ff0000 | |
| purple | #800080 | |
| fuchsia | #ff00ff | |
| green | #008000 |
| Color | Keyword | Hex Value |
|---|---|---|
| lime | #00ff00 | |
| olive | #808000 | |
| yellow | #ffff00 | |
| navy | #000080 | |
| blue | #0000ff | |
| teal | #008080 | |
| aqua | #0000ff | |
| orange | #ffa500 |
Clearly most of these colors are unsuitable for normal web design. Color keywords are most useful for testing and demonstration purposes (like in these pages).
All 140 color keywords are listed here in alphabetical order. You can also find more helpful listings at these sites:
You can also view a printout of all the swatches on pages 304-305 in Learning Web Design.
Most of you have probably heard about CMYK values for print design. RGB, which stands for red, green, and blue is the color model that monitors use. Since in web design we're primarily concerned with what web pages look like on screens, RGB is the color model we use.
0 and 255 or a percentage from 0 to 100%0 means none of that color is being used255 or 100% means all of that color is being used0 for all three color values will be black255 or 100% for all three color values will be whiteThe CSS syntax for using RGB colors is a little different than we've seen before. In the example below, we are styling:
p { color: rgb(0, 0, 0); } /* black */
h1 { color: rgb(255, 255, 255); } /* white */
ul { color: rgb(128, 80, 200); } /* purple */
/* Percentages work too */
h1 { color: rgb(100%, 100%, 100%); } /* white */RGBA is all the rage.
Seriously though, it's just like RGB, except with the addition of a fourth value: the alpha channel.
The alpha value represents the level of transparency that the rgb color should have. It can be a value from 0 to 1 or a percentage from 0 to 100%. Note that you must specify RGBA instead of RGB.
The HSL color model is one of the least used, but gaining traction because can be more intuitive to use when working with shades and color adjustments.
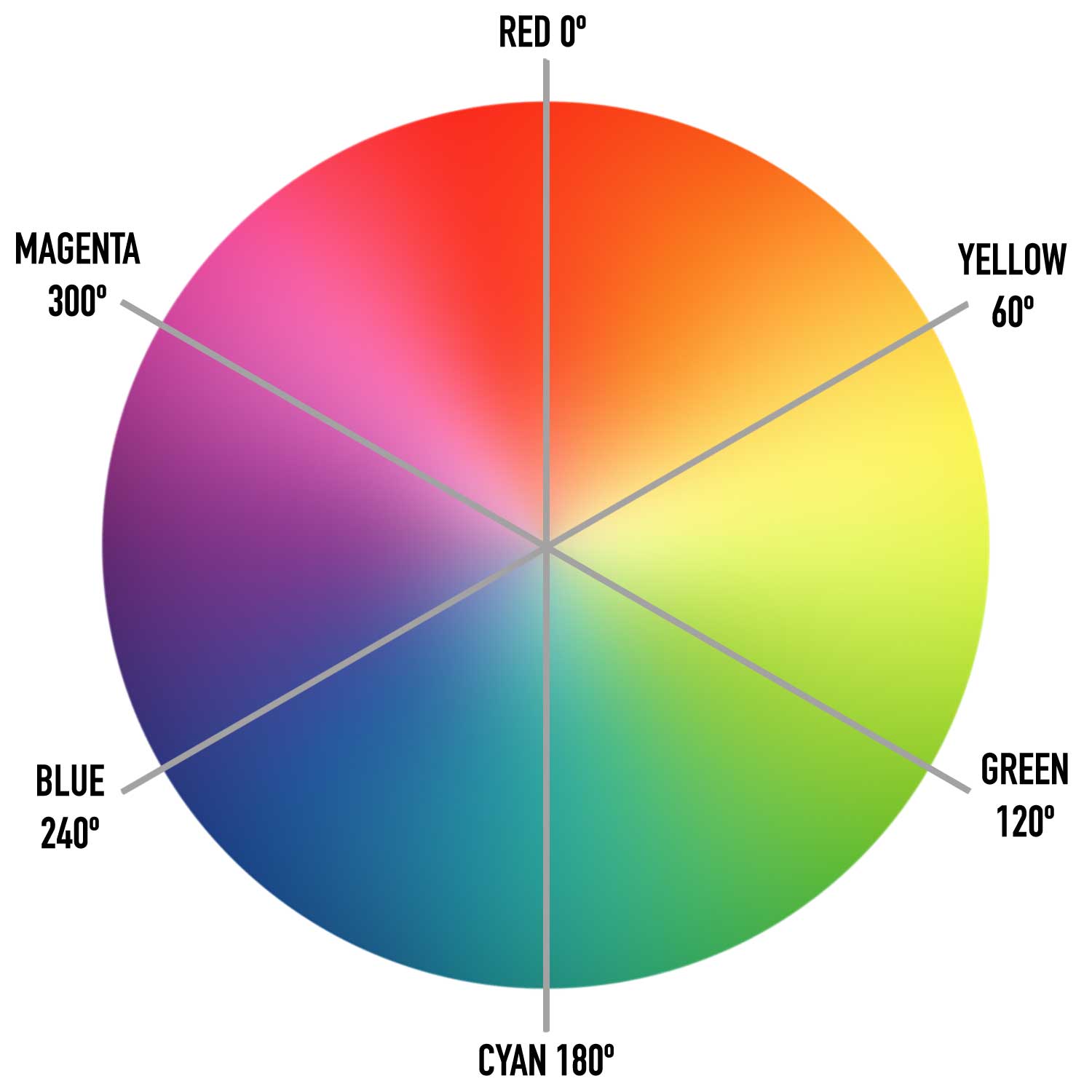
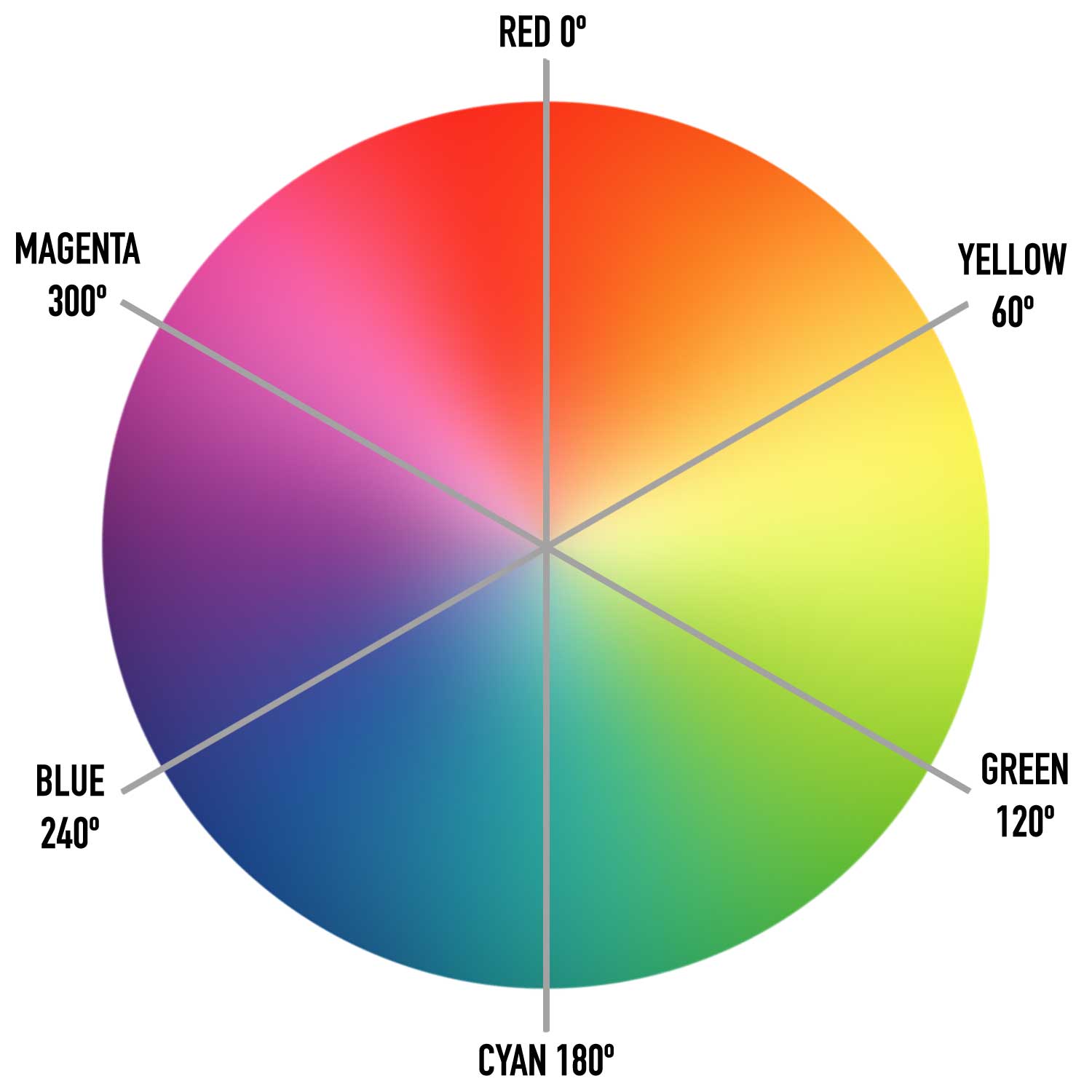
HSL stands for: hue, saturation, and lightness

Hue is defined by a color wheel. Each color represents a degree on the wheel. This page shows a nice visual animation of the color wheel:
The boxes below demonstrate varying levels of saturation (color intensity) for the hue at 240°. The lightness value is set at 50% for each box.
Here's the same hue (240°) shown at various lightness levels with 100% saturation.
This grid shows varying saturation and lightness together.
HSLA is simply the HSL color model with the addition of an alpha channel. This works exactly the same way as the alpha channel in RGBA.
h1 {
background-color: hsla(240, 25%, 50%, .5);
}
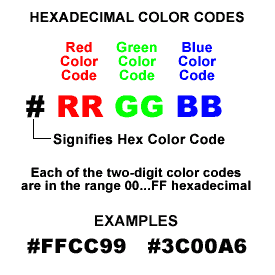
Probably the most common (yet least intuitive) way to specify colors in CSS is to use their hexadecimal (or hex) values. Hex values are actually just a different way to represent RGB values. Instead of using three numbers between 0 and 255, you use six hexadecimal numbers. Hex numbers can be 0-9 and A-F. Hex values are always prefixed with a # symbol.
Demonstrated here are some basic CSS rules rules using hex values.
p { color: #000000; } /* black */
h1 { color: #ffffff; } /* white */
h1 { color: #aaaaaa; } /* medium gray */
ul { color: #8050c8; } /* purple */If both digits of the red, green and blue values are the same, you may use the short three-digit notation. This is best shown by an example:
p { color: #000; } /* black same as #000000 */
p { color: #fff; } /* white same as #ffffff */
p { color: #f00; } /* red: same as #ff0000 */
h1 { color: #0f0; } /* lime: same as #00ff00 */
ul { color: #ff0; } /* yellow: same as #ffff00 */