Block and Inline Elements & the Display Property
Every HTML element has a default method of displaying on the page. This default setting is determined by whether elements are considered block-level or inline.
Everything is a box
An important things to remember when working with HTML and CSS is that every element on the page is a box.
Exercise
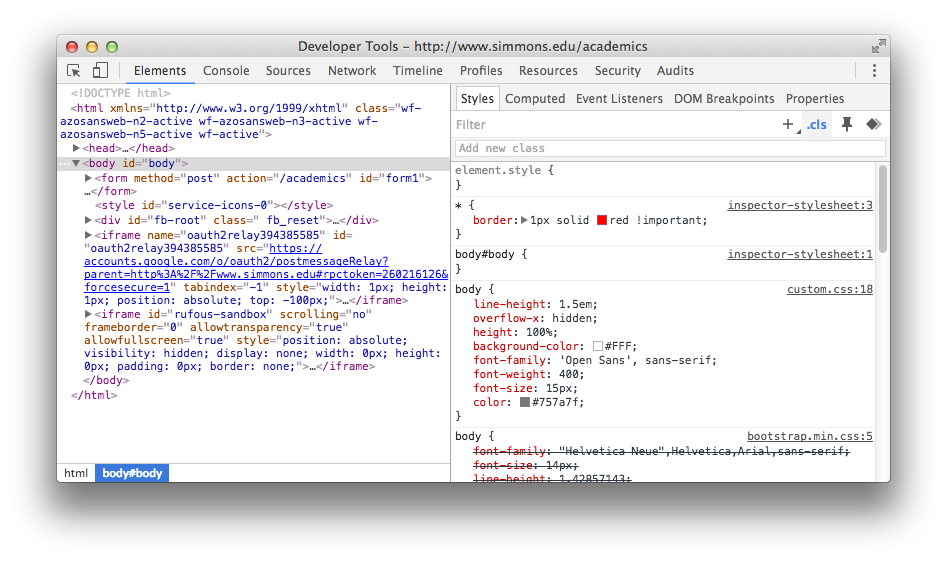
To demonstrate this, open up the Simmons Academics page. Using the web inspector, add the following CSS rule. You can click the plus icon under the styles tab to create a new rule.
* {
border: 1px solid red !important;
}
You should see every single thing on the page with a red border. Notice how they are all boxes.
Block and Inline Differences
Every HTML element has a default method of displaying on the page. This default setting is determined by whether elements are considered block-level or inline.
Block-level elements
Block-level elements have the following properties:
- Always start on a new line
- Take up as much horizontal space as possible (the full width of the container or browser window if there is no container)
- Will respect width and height CSS properties
- Horizontal and vertical margins both work
Inline elements
Inline elements have the following properties:
- Do not start on a new line
- Only use as much horizontal space as required by the content
- Do not accept width and height CSS properties
- Margins will work horizontally, but not vertically
- Padding works on all sides, but the top and bottom may overlap other elements.
The Display Property
block and inline values
You can manipulate how an element behaves on the page by modifying its display property in CSS.
You can set a block-level element to display like an inline element by setting the display property to inline.
p {
display: inline;
}You can also cause inline elements to behave like block-level elements using the display property.
i {
display: block;
}inline-block
The inline-block value is a strange combo of both block and inline.
- Elements accept
widthandheightproperties - Elements can have vertical and horizontal padding on all sides
- Elements do not start on a new line
- There will often be a small gap between
inline-blockelements
none
The none value of the display property will cause an element not to display at all.
This is similar to the visibility property with one important distinction. Setting display to none will cause the element to be removed from the document flow completely, and the space where it would have been will also be removed. Setting the visibility property to hidden will cause the element to be invisible, but the space the element occupies will still be reserved.
Other Display Values
There are many other possible values for the display property witch are much less commonly used. Several of these properties are intended for use when creating tables, but are sometimes used for layout or to trigger browser incompatibilities.